腾讯云智聆口语评测快速入门-教育服务解决方案
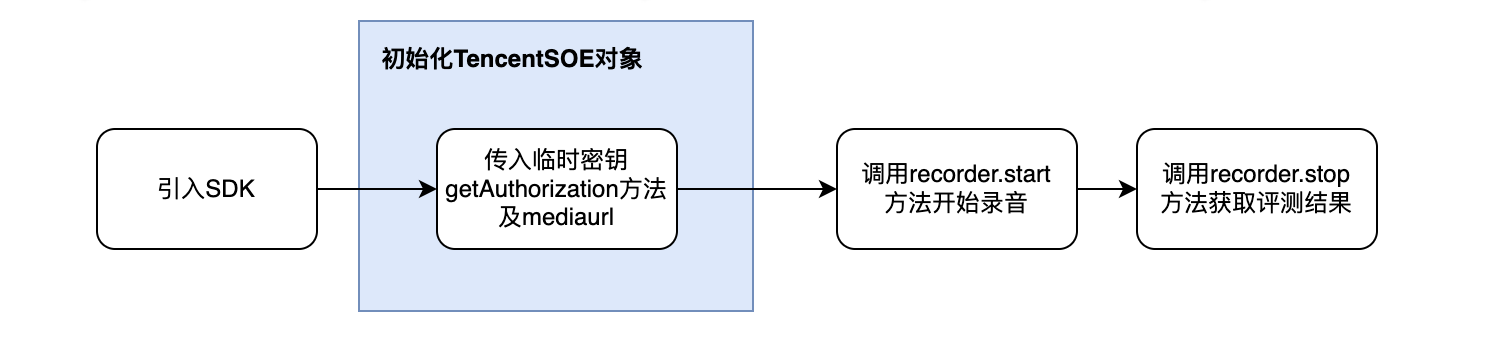
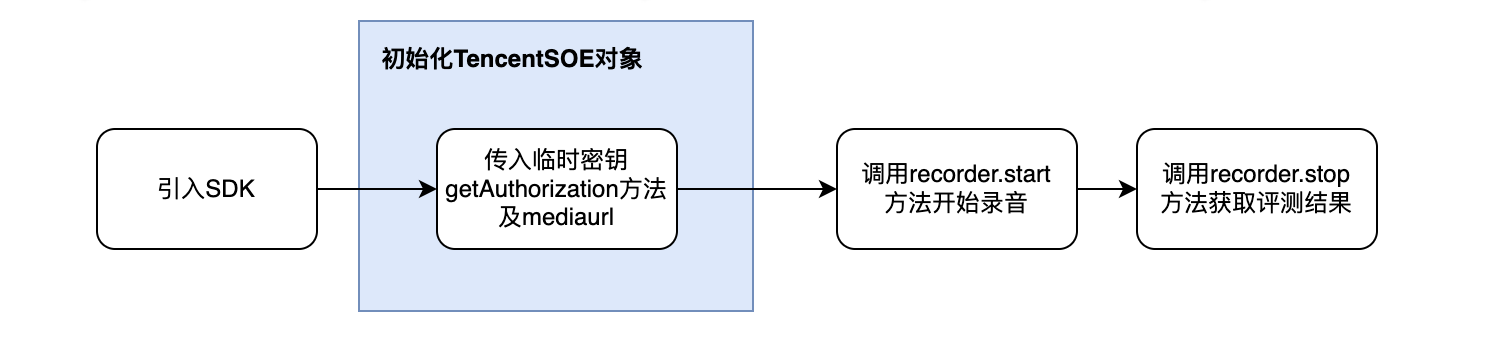
流程图
SDK DEMO使用流程
在线调试
1. 使用微信浏览器打开 Demo 。2. 在准备工作获取密钥后填入,点单开始录音,进行评测。
开发集成
1. 用户自行实现获取签名逻辑 参考微信 JSSDK 使用权限签名算法。用于获取 ticket的 url。2. 从微信后端获取音频接口 用户后台提供 请参考中微信 JSSDK 高清语音素材获取接口的说明。用于获取 mediaurl。3. 如果不清楚如何实现,可以参考微信开发相关。4. 打开 Demo,查看源码。在65行填入 meidiaurl;取消注释77 – 82,填入获取 ticket 的 url;91 – 92填入密钥。
SDK使用方法
将对开发集成 demo 进行说明
SDK 引入
引入 JS SDK 和智聆 Web SDK。
微信设置
微信JS config接口的jsApiList中,填入如下接口权限。
['startRecord','stopRecord','playVoice','stopVoice','onVoicePlayEnd','uploadVoice']
SDK 初始化
固定密钥接入
1. 您在 获取密钥 后,可以开始创建 TencentSOE 对象,使用 SecretId,SecretKey 进行签名认证。注意:该格式适用于前端调试,若使用此格式,请避免泄露密钥。2. TencentSOE 获取的对象是唯一的,不同的界面需要重新创建。同一页面可以使用 reset 修改评测参数。注意建议用户使用子账号密钥 + 环境变量的方式调用 SDK,提高 SDK 使用的安全性。为子账号授权时,请遵循 最小权限指引原则,防止泄漏其他资源。如果您一定要使用永久密钥,建议遵循 最小权限指引原则 对永久密钥的权限范围进行限制。
wx.ready(function() { const recorder = new TencentSOE({ MediaUrl: 'https://yourdomain/getMedia', SecretId: 'your secretid', // 用户的 SecretId,建议使用子账号密钥,授权遵循最小权限指引,降低使用风险。子账号密钥获取可参考https://cloud.tencent.com/document/product/598/37140 SecretKey: 'your secretkey', // 用户的 SecretKey,建议使用子账号密钥,授权遵循最小权限指引,降低使用风险。子账号密钥获取可参考https://cloud.tencent.com/document/product/598/37140 success() { recorder.start({ RefText: 'about' }); }, error(err) { console.log(err); } });});
临时密钥接入
使用固定密钥会存在安全问题,线上环境推荐使用临时访问凭证。示例参考getAuthorization 接口说明 。
wx.ready(function () { const recorder = new TencentSOE({ MediaUrl: 'https://yourdomain/getMedia', getAuthorization(callback) { let url = ''; // 服务端获取临时密钥地址 $.get(url, function (data) { callback({ Token: data.Credentials.Token, TmpSecretId: data.Credentials.TmpSecretId, TmpSecretKey: data.Credentials.TmpSecretKey, ExpiredTime: data.ExpiredTime }); }); }, success() { recorder.start({ RefText: 'about' }); }, error(err) { console.log(err); } });});
后端评测接入
通过发送 POST 请求, Content-Type 类型为 application/json。调用服务端评测进行评测,将返回结果回调示例参考 TransInitUrl 接口说明 。
wx.ready(function() { const recorder = new TencentSOE({ MediaUrl: 'https://yourdomain/getMedia', TransInitUrl: '',服务端获取评测结果地址 success() { recorder.start({ RefText: 'about' }); }, error(err) { console.log(err); } });});
参数说明
TencentSOE 说明
| 参数 | 类型 | 是否必填 | 默认值 | 说明 |
| SecretId | String | 否 | 无 | 用户 SecretId |
| SecretKey | String | 否 | 无 | 用户 SecretKey |
| getAuthorization | function | 否 | 无 | 获取临时密钥接口,参考getAuthorization 接口说明 |
| TransInitUrl | String | 否 | 无 | 发音数据传输附带初始化接口地址,参考TransInitUrl 接口说明 |
| MediaUrl | String | 是 | 无 | 获取音频byte数据的url,参考微信开发相关 |
| success | function | 否 | 无 | 创建成功回调 |
| error | function | 否 | 无 | 创建失败回调 |
| WorkMode | Integer | 否 | 0 | 语音输入模式,1非流式一次性评估。参考语音输入模式介绍 |
| EvalMode | Integer | 否 | 0 | 评测模式0:单词模式 1:句子模式 2:段落模式 3:自由说模式 4:单词音素纠错模式 5:情景评测模式 6:句子多分支评测模式 7:单词实时评测模式 8:拼音评测模式参考评测模式介绍 |
| ScoreCoeff | Float | 否 | 3.5 | 评价苛刻指数,取值为[1.0 – 4.0]范围内的浮点数用于平滑不同年龄段的分数,1.0为小年龄段,4.0为最高年龄段。参考苛刻指数介绍 |
| SoeAppId | String | 否 | 无 | 业务应用 ID,参考业务应用 ID 介绍 |
| ServerType | Integer | 否 | 0 | 评估语言,0:英文,1:中文。参考评测模式介绍 |
| TextMode | Integer | 否 | 0 | 输入文本模式,0: 普通文本,1: 音素结构文本,参考音素标注 |
| cosBuketUrl | String | 否 | 无 | 音频存储路径,将音频存储到cos桶中(0.2.2及以上版本支持)。使用参考音频存储路径 |
error 错误码说明
| code | 错误说明 |
| 10000 | 参数格式错误 |
| 10001 | 当前浏览器不支持录音功能 |
| 10002 | 未开启麦克风访问权限 |
| 10003 | 未提供发音评估初始化接口 |
| 10004 | 未提供发音数据传输接口接口 |
| 10005 | 未提供测评文本 |
| 10006 | 上传文件必须是 MP3 类型 |
| 10007 | 未引入微信 JS-SDK |
| 10008 | 用户拒绝用户拒绝授权录音 |
| 10009 | 上传文件必须是 MP3 类型 |
| 10010 | 网络异常 |
| 10011 | TransInitUrl 接口不正确 |
| 10012 | MediaUrl 接口不正确 |
| 10013 | 录音失败,请重新录音 |
| 10020 | 接口错误,具体看返回信息 |
腾讯云官网1折活动,限时活动,即将结束,速速收藏
同尘科技为腾讯云授权服务中心。
购买腾讯云产品享受折上折,更有现金返利。同意关联立享优惠


发表评论